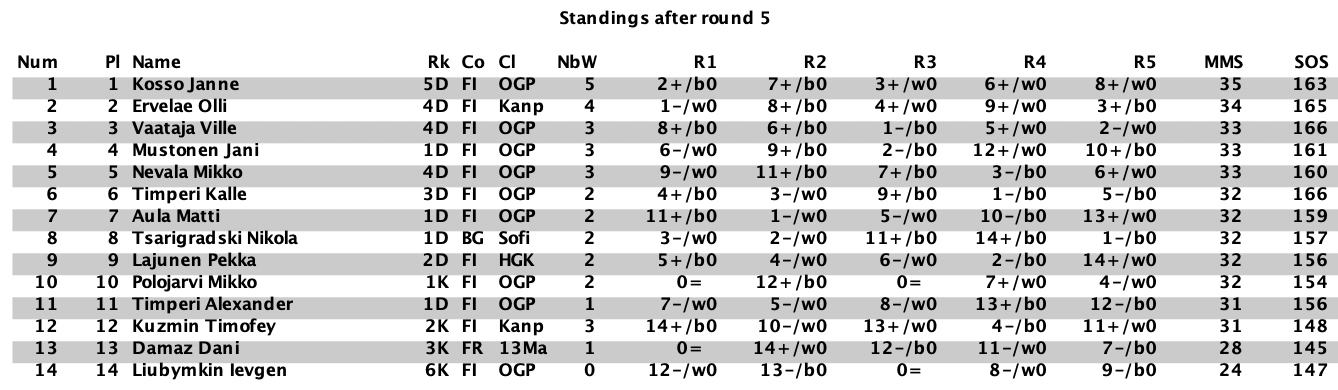
Oulun Only Move 2024 Tulokset#
Turnauksen lopulliset tulokset alla:
Add new attachment
Only authorized users are allowed to upload new attachments.
List of attachments
| Kind | Attachment Name | Size | Version | Date Modified | Author | Change note |
|---|---|---|---|---|---|---|
jpg |
OOM2024_Tulokset.jpg | 570.6 kB | 1 | 25-Aug-2024 21:07 | Kalle Timperi | |
png |
OOM2024_Tulokset.png | 1,044.5 kB | 1 | 25-Aug-2024 21:03 | Kalle Timperi | |
png |
OOM24_Tulokset_pieni.png | 327.4 kB | 1 | 25-Aug-2024 21:08 | Kalle Timperi |
Here's a short reminder on the most common formatting rules you have at your disposal. A complete list is available in TextFormattingRules.
(empty line) Make a paragraph break.
---- Horizontal ruler
[link] Create hyperlink to "link", where "link" can be either an internal
WikiName or an external link (http://)
[text|link] Create a hyperlink where the link text is different from the actual
hyperlink link.
[text|wiki:link] Create a hyperlink where the link text is different from the
actual hyperlink link, and the hyperlink points to a named Wiki.
This supports interWiki linking.
* Make a bulleted list (must be in first column). Use more (**)
for deeper indentations.
# Make a numbered list (must be in first column). Use more (##, ###)
for deeper indentations.
!, !!, !!! Start a line with an exclamation mark (!) to make a heading.
More exclamation marks mean bigger headings.
__text__ Makes text bold.
''text'' Makes text in italics (notice that these are single quotes ('))
{{text}} Makes text in monospaced font.
;term:def Defines 'term' with 'def'. Use this with empty 'term' to make short comments.
\\ Forced line break (please use sparingly).
|text|more text| Makes a table. Double bars for a table heading.
Don't try to use HTML, since it just won't work.
To embed images just put them available on the web using one of the approved formats, and they will get inlined automatically. To see the list of approved formats, go check SystemInfo.
To make a code block, use triple {'s to open, and triple }'s to close.
(Wondering where this text comes from? It's on a page called Edit Page Help, which you can edit too!)